


Cuando el usuario pase con el cursor por encima este <div> se volverá totalmente transparente con una transición que tendrá una duración de 1 segundo, dejando ver el mapa que hay debajo.
Por ello, el siguiente paso es la creación de este <div> con información complementaria, que a ir ubicado en el HTML justo después de cerrar el <div> del mapa (</div>).

...style="border:0"></iframe>
</div>
<div id="tapa">
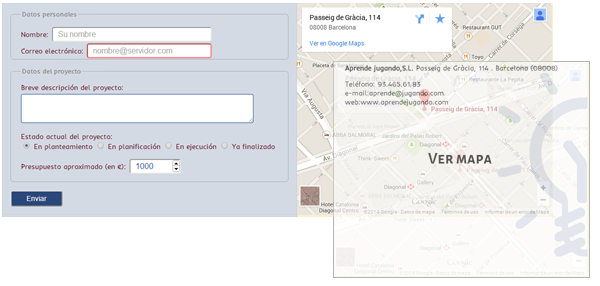
<b>Aprende jugando,S.L.</b>
Passeig de Gràcia, 114 .
Barcelona (08008)<p>
Teléfono: 93.465.61.83<br>
e-mail:aprende@jugando.com<br>
web:www.aprendejugando.com<br>
<div id="reducir">
Ver mapa
</div>
</div>
</section>
 Las dos primeras líneas de este ejemplo (en gris) son las últimas del mapa.
Las dos primeras líneas de este ejemplo (en gris) son las últimas del mapa. El nuevo <div> que estará por encima del mapa se va a llamar id="tapa".
El nuevo <div> que estará por encima del mapa se va a llamar id="tapa". Se añade la información 'complementaria' que deseemos.
Se añade la información 'complementaria' que deseemos. Dentro existe otro <div> que tiene su propio id reducir para poder maquetarlo individualmente con un tamaño y tipo de letra diferente.
Dentro existe otro <div> que tiene su propio id reducir para poder maquetarlo individualmente con un tamaño y tipo de letra diferente. El último </section> corresponde al final del <section id="contenido2"> que creamos en el tema: Creación de un formulario de contacto.
El último </section> corresponde al final del <section id="contenido2"> que creamos en el tema: Creación de un formulario de contacto.
#tapa{ width:485px; height:425px; padding:5px 0 0 25px; font-size:14px; position:absolute; right:0; bottom:0; transition:opacity 1s; -webkit-transition:opacity 1s; -moz-transition:opacity 1s; -o-transition:opacity 1s; -ms-transition:opacity 1s; background:url("img/logo.png"); background-repeat:no-repeat; background-position:330px -15px; background-color:rgba(255,255,255, 0.8); } #tapa:hover{ opacity:0; cursor:pointer; } #reducir{ font-family:titulares; position:absolute; width:90%; bottom:50%; font-size:32px; text-align:center; }
 Las 3 primeras declaraciones del selector #tapa afectan a su tamaño, que evidentemente coincide extactamente con el del mapa.
Las 3 primeras declaraciones del selector #tapa afectan a su tamaño, que evidentemente coincide extactamente con el del mapa. Posteriormente lo posicionamos tomando como referencia la esquina inferior (bottom:0) derecha (right:0), indicando una posición absoluta (para que se pueda colocar por encima).
Posteriormente lo posicionamos tomando como referencia la esquina inferior (bottom:0) derecha (right:0), indicando una posición absoluta (para que se pueda colocar por encima). La transition indica primero la propiedad que se modificará y después la duración (1s).
La transition indica primero la propiedad que se modificará y después la duración (1s). Para asegurar la compatibilidad con todos los navegadores modernos se repite la misma transición usando los prefijos:
Para asegurar la compatibilidad con todos los navegadores modernos se repite la misma transición usando los prefijos:
 Las 4 últimas declaraciones de tipo background colocan como fondo la imagen del logo difuminado a la derecha de la caja.
Las 4 últimas declaraciones de tipo background colocan como fondo la imagen del logo difuminado a la derecha de la caja. El evento hover representa la acción de "pasar con el cursor por encima".
El evento hover representa la acción de "pasar con el cursor por encima". Esta propiedad opacity:0; es la clave para que se produzca la transición, ya que es la que enciende la mecha y manda iniciar el cambio de opacidad.
Esta propiedad opacity:0; es la clave para que se produzca la transición, ya que es la que enciende la mecha y manda iniciar el cambio de opacidad. Las propiedades de #reducir{ son meramente ornamentales.
Las propiedades de #reducir{ son meramente ornamentales.